Getting Started
Design Elements
Utilities
Components
- Button Group
- Button
- Checkbox
- Divider
- Feedback
- Field Group
- Grid
- Icon
- Input Group
- Input
- Loader
- Modal
- Panel
- Popup
- Progress
- Select Box
- Step Nav
- Summary List
- Table
- Tabs
- Toggle
- Tooltip

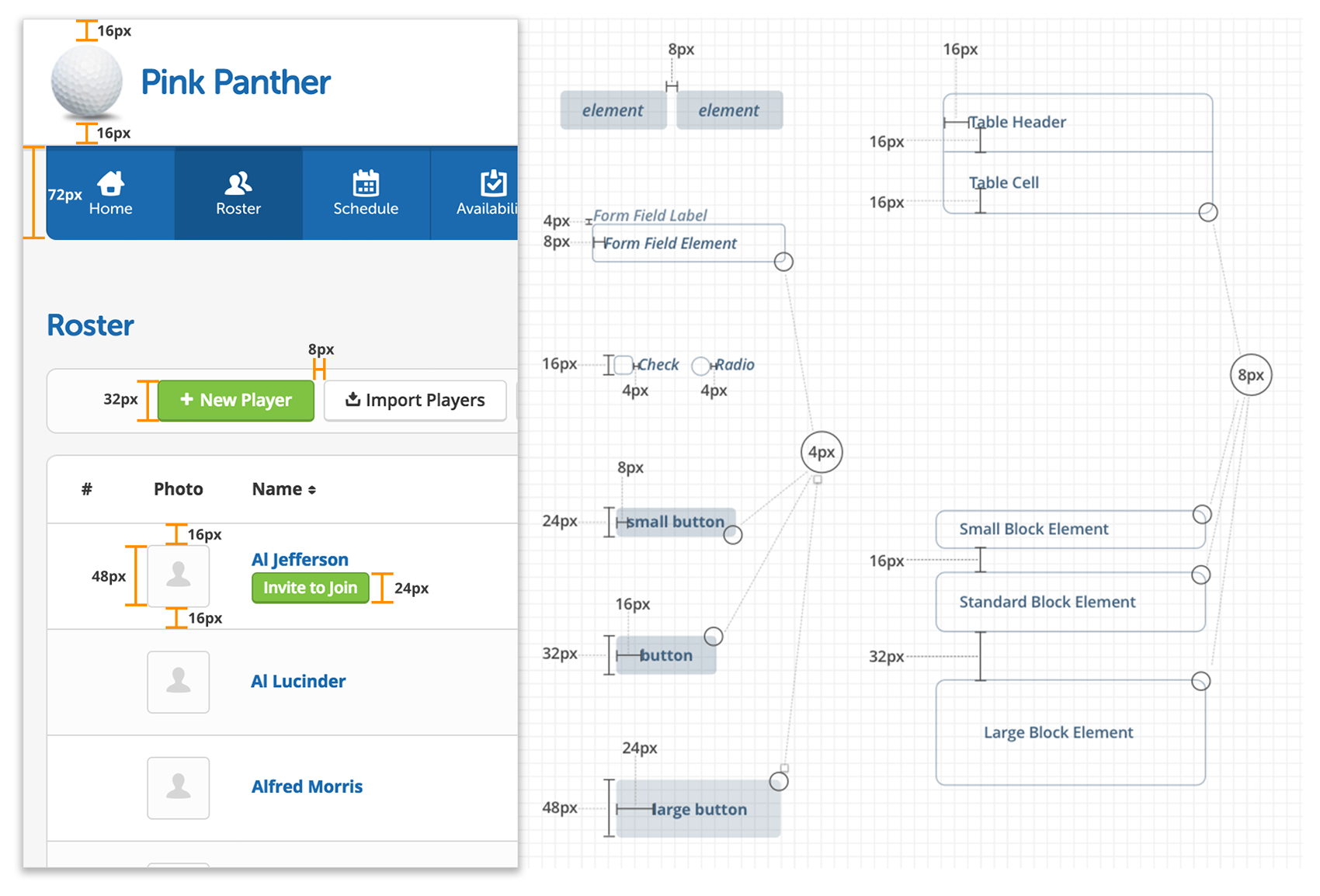
While more space between elements separates them and less space between elements groups them together, creating a relation between the various spaces helps to connect the entire page and bring a sense of rhythm to a site. Now to do this effectively, that relation shouldn't stop at just spacing between elements, but also the way things are sized and the spacing within elements. This is where the eight point grid comes in.

Starting from a base unit of 8px, every step forward is an increment of 8 (16, 24, 32...) and every step backwards halves the base unit (4, 2, 1...), so every defined unit is a either a multiple or factor of 8. These units can be used to define the height of elements like buttons, inputs, and progress bars, as well as spacing of elements like table cells, feedback, and panels, so as each progresses in size for various uses they do so in symmetry.