Getting Started
Design Elements
Utilities
Components
- Button Group
- Button
- Checkbox
- Divider
- Feedback
- Field Group
- Grid
- Icon
- Input Group
- Input
- Loader
- Modal
- Panel
- Popup
- Progress
- Select Box
- Step Nav
- Summary List
- Table
- Tabs
- Toggle
- Tooltip

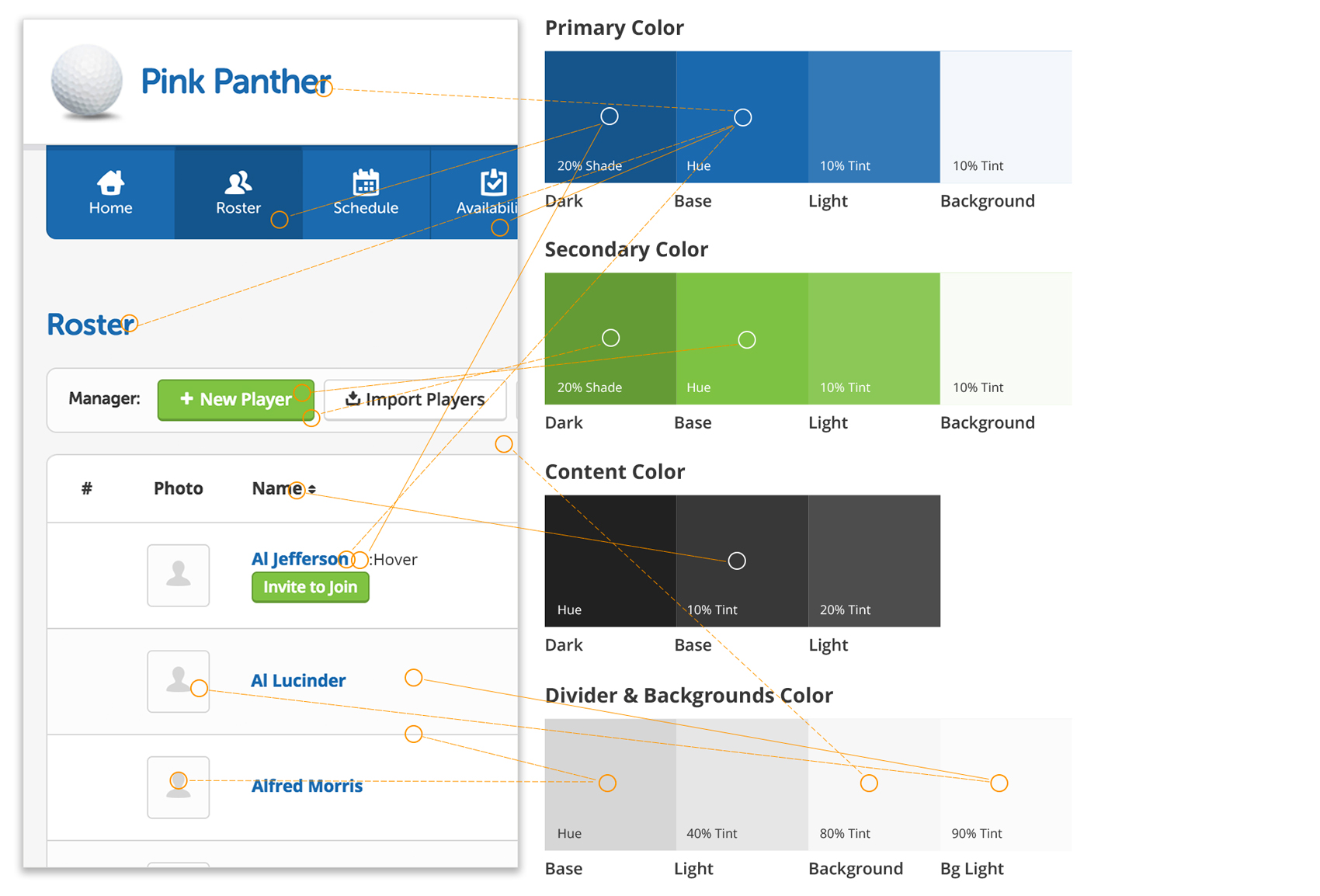
Similar to spacing and typography, the same is done with the way we create variations of our brand colors. Here however a system of tinting and shading is applied on a 10% scale to insure our brand colors remain the same temperature and tone as various levels of lightness and darkness are needed for specific designs.
#124A7A#17609D#1A6BAF#317AB7#F3F7FA#0F3458#13426E#F2F5F7#659B35#72AE3C#7FC243#F8FBF5#FF8F00#FFF9F2#222222#383838#7A7A7A#d6d6d6#E6E6E6#F6F6F6#FCFCFC#ffffff